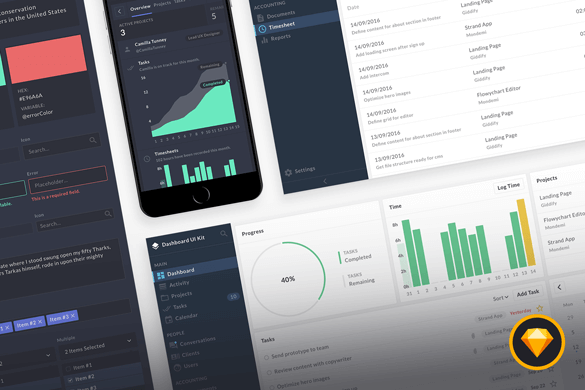
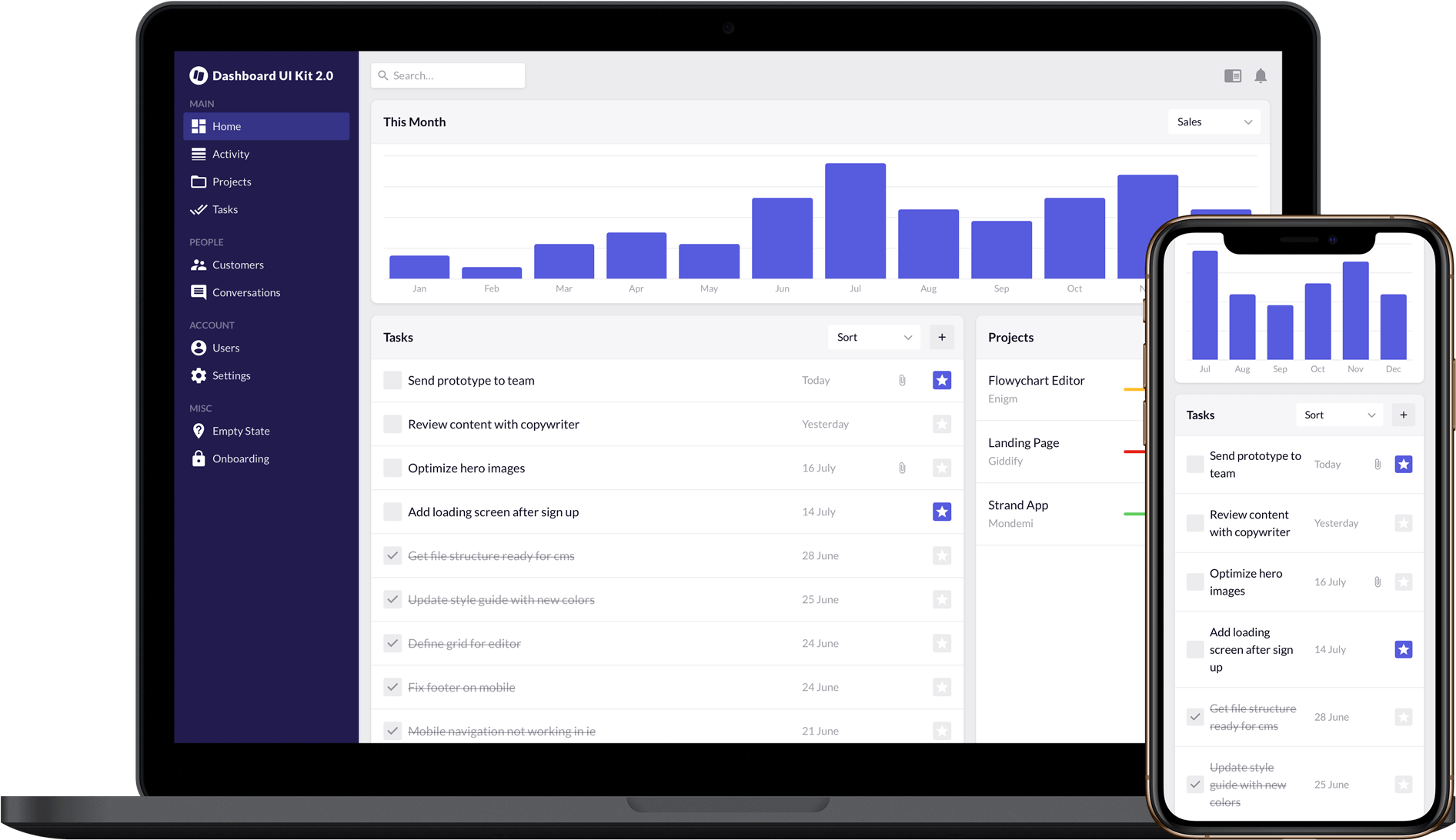
Dashboard UI Kit 2.0
Design the next-generation app with Sketch and Figma; including HTML, CSS and well-organized Sass files.
Created by UI/UX Assets
Redesigned and now available in HTML, CSS and Sass.
Minimal Design
Rocket Fast
Custom Framework
Style Guide
CSS + SASS
100% Customizable
Modular Design
HTML5 Valid
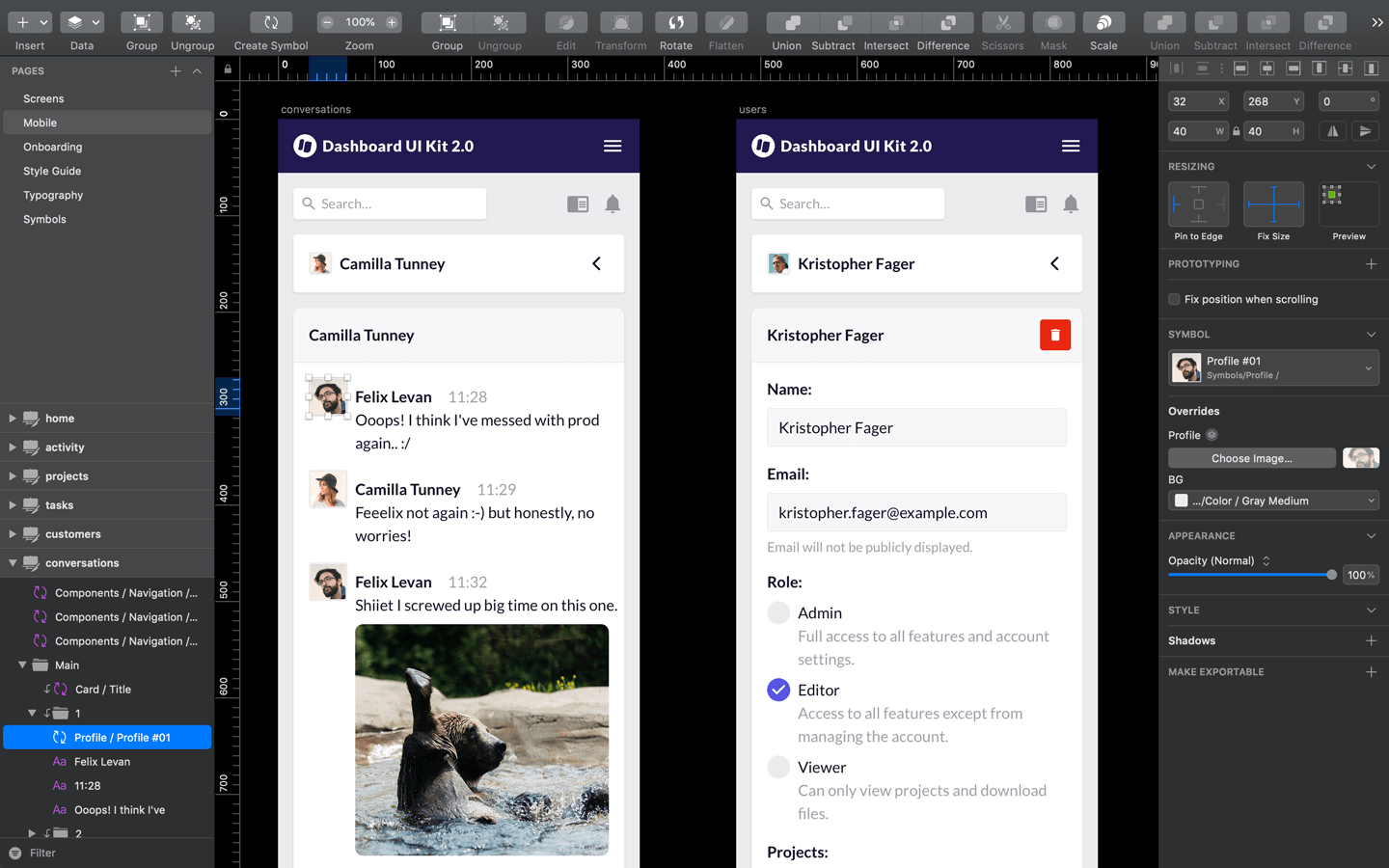
Sketch Version 52
Dashboard UI Kit 2.0, including all modules and components have been designed in Sketch. It's a great addition that will help you save time and work more effectively with the power of nested symbols, organized typography and shared styles.


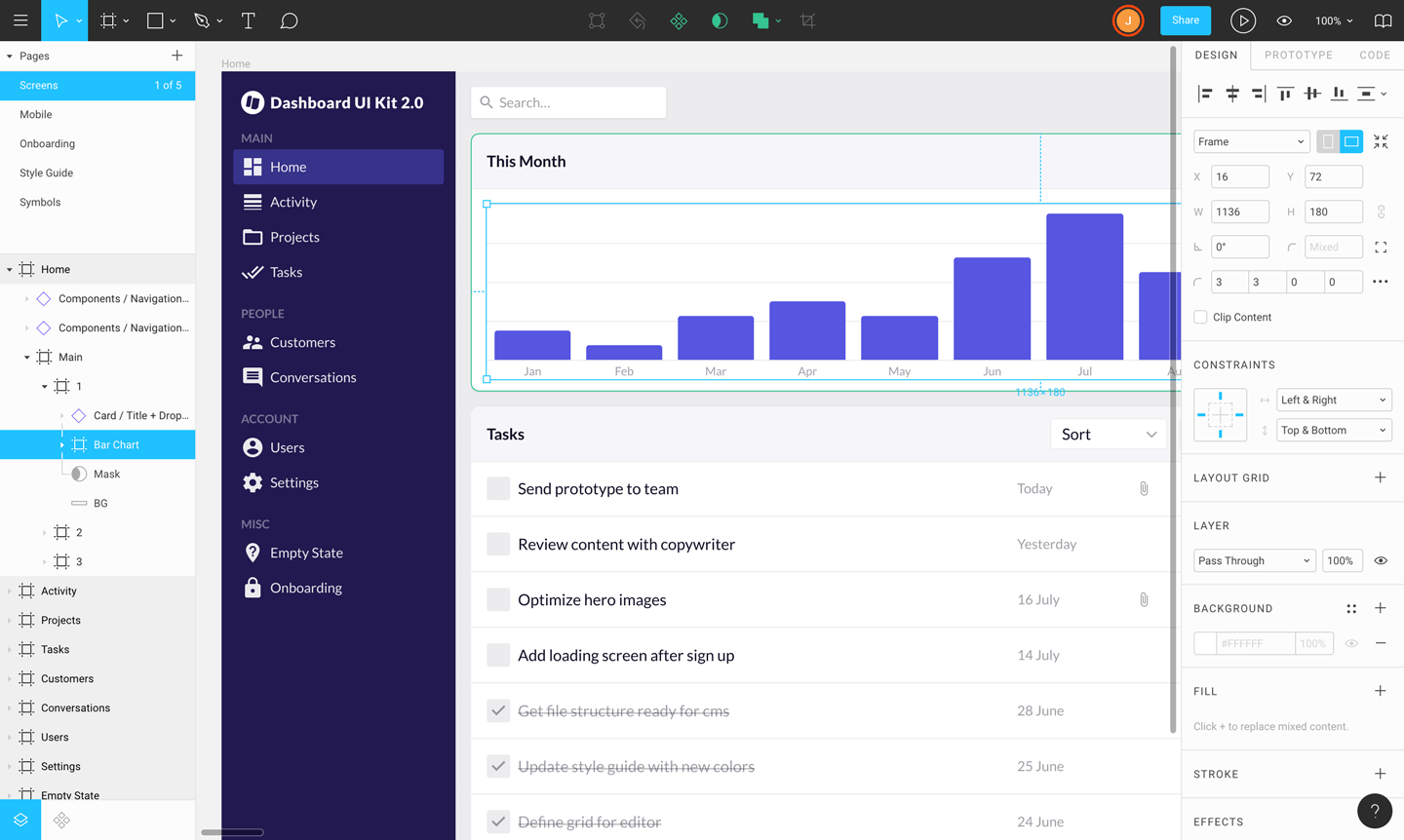
Figma Version 3
With styles functionality, you can now build and maintain every part of your design system in Figma. In the exact same way as with Sketch there is a style guide with colors, typography and components that are all linked together.
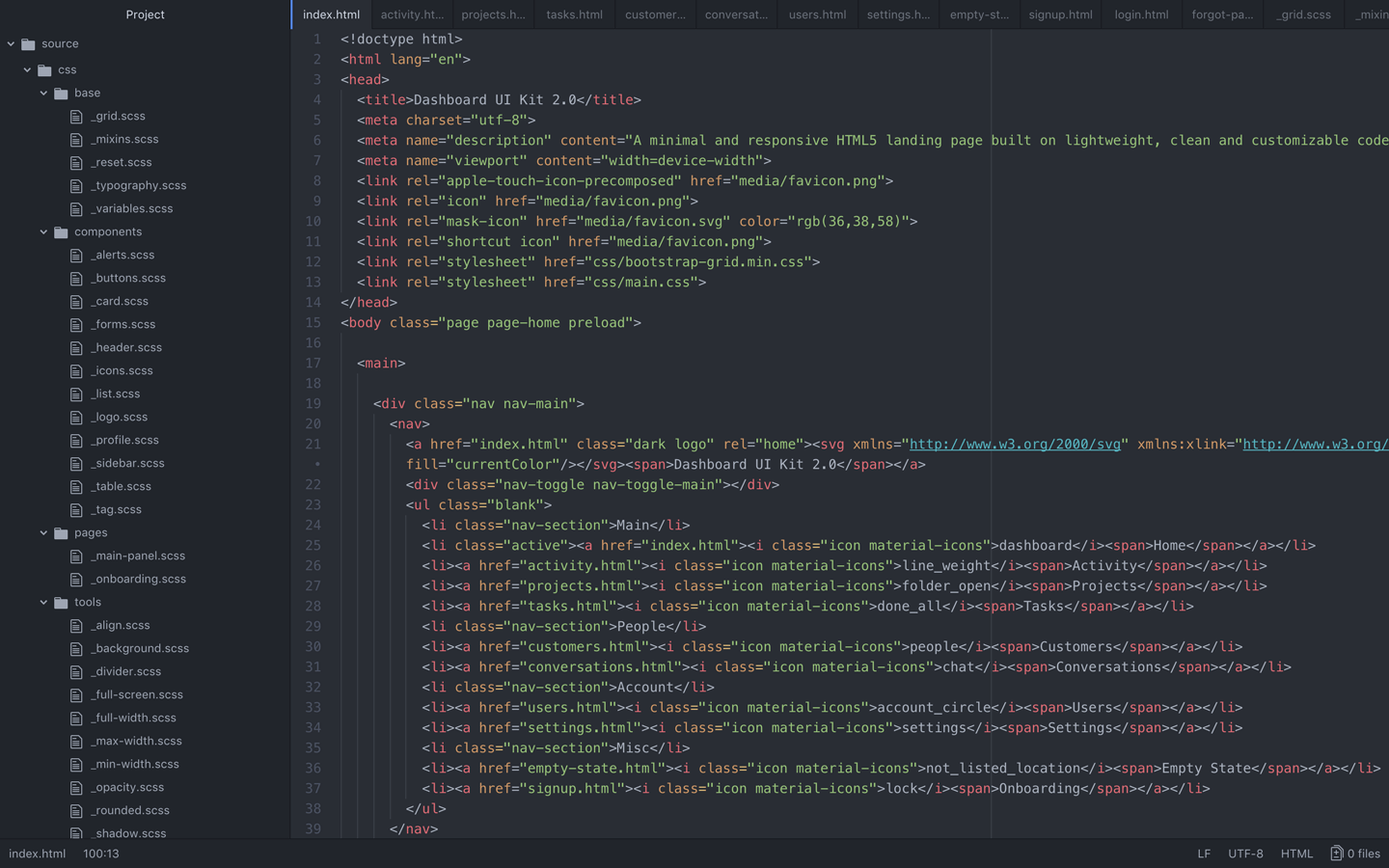
Custom Framework
The code doesn't rely on any third party framework or tool. Everything is neatly organized in Sass and has been heavily focused on performances. And if you're not used to Sass, no worries, plain CSS is also available.

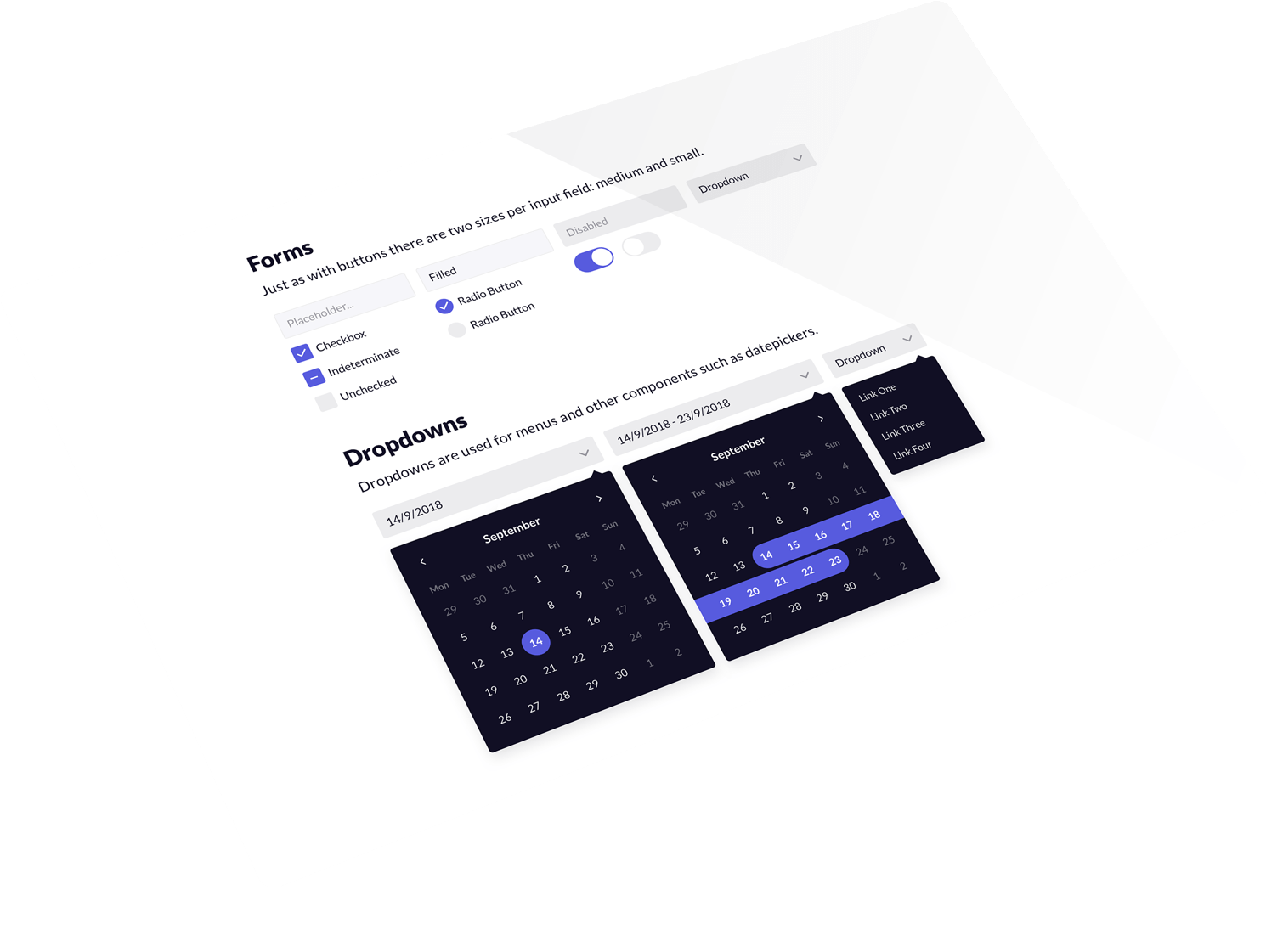
Style Guide
The style guide gives an overview of all important styles and elements that defines Dashboard UI Kit 2.0. Everything is linked with symbols in Sketch and components in Figma, thus, changes will propagate throughout the file.

Responsive
Work faster and with higher consistency thanks to responsive symbols.
Styles
With styles you can build and maintain every part of your design system.
Components
Override elements and turn your design process into an iterative powerhouse.

View All 12 Screens Below