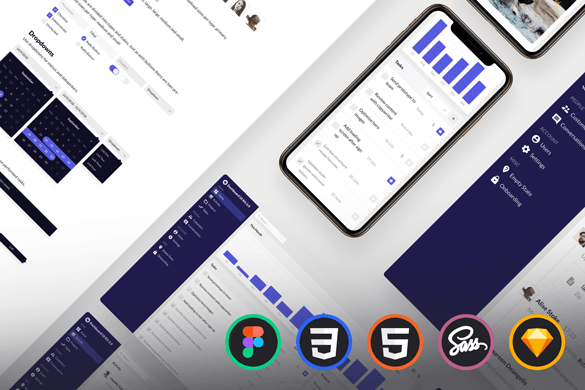
Dashboard UI Kit 1.0
A modern, responsive and well-organized dashboard UI kit for digital product designers. Made for Sketch.
Created by UI/UX AssetsDashboard UI Kit 2.0 is now live!

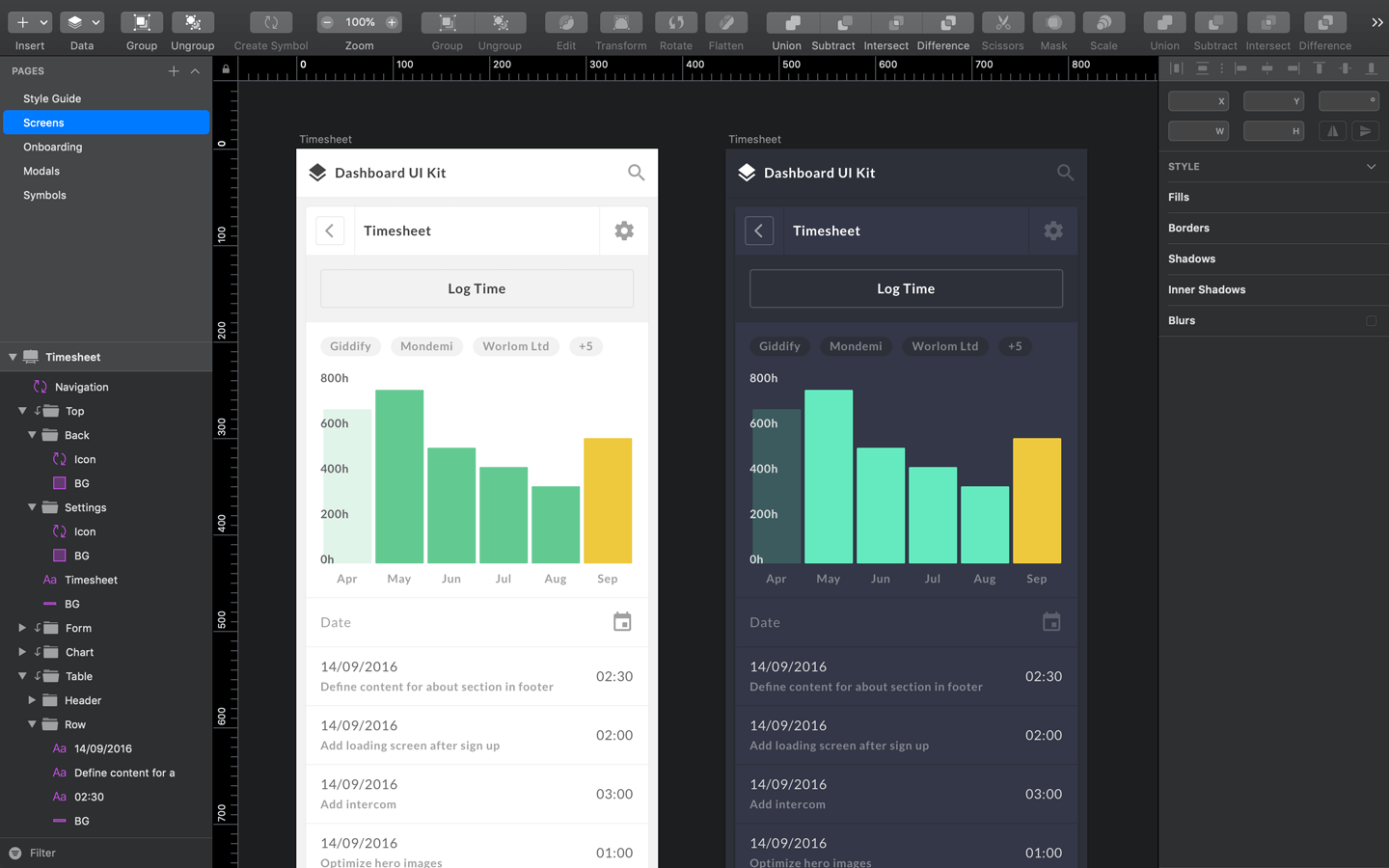
Responsive Layouts
Widgets and elements can easily be resized to different screen sizes.
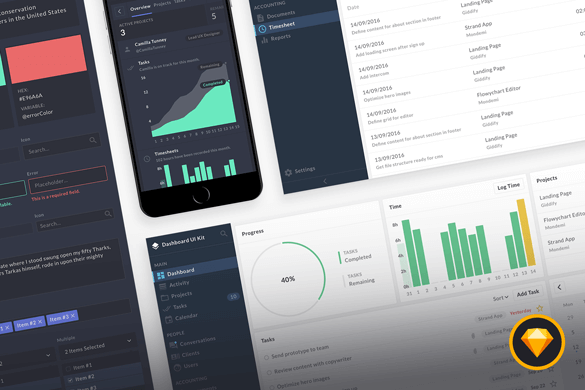
Two Styles
Each screen has been designed in two versions, including light and dark.
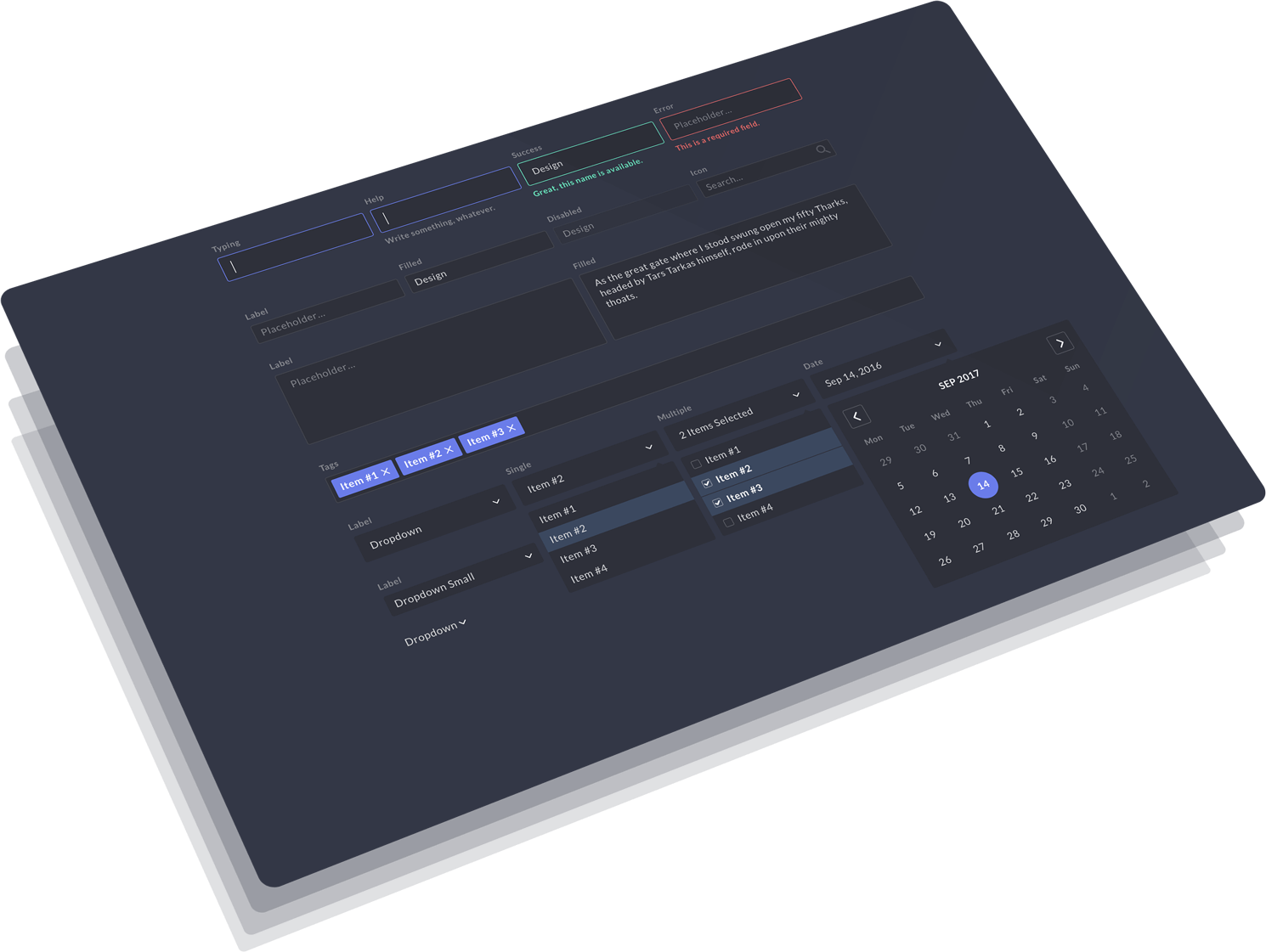
Style Guide
Maintain a consistent visual language across all areas of your product.
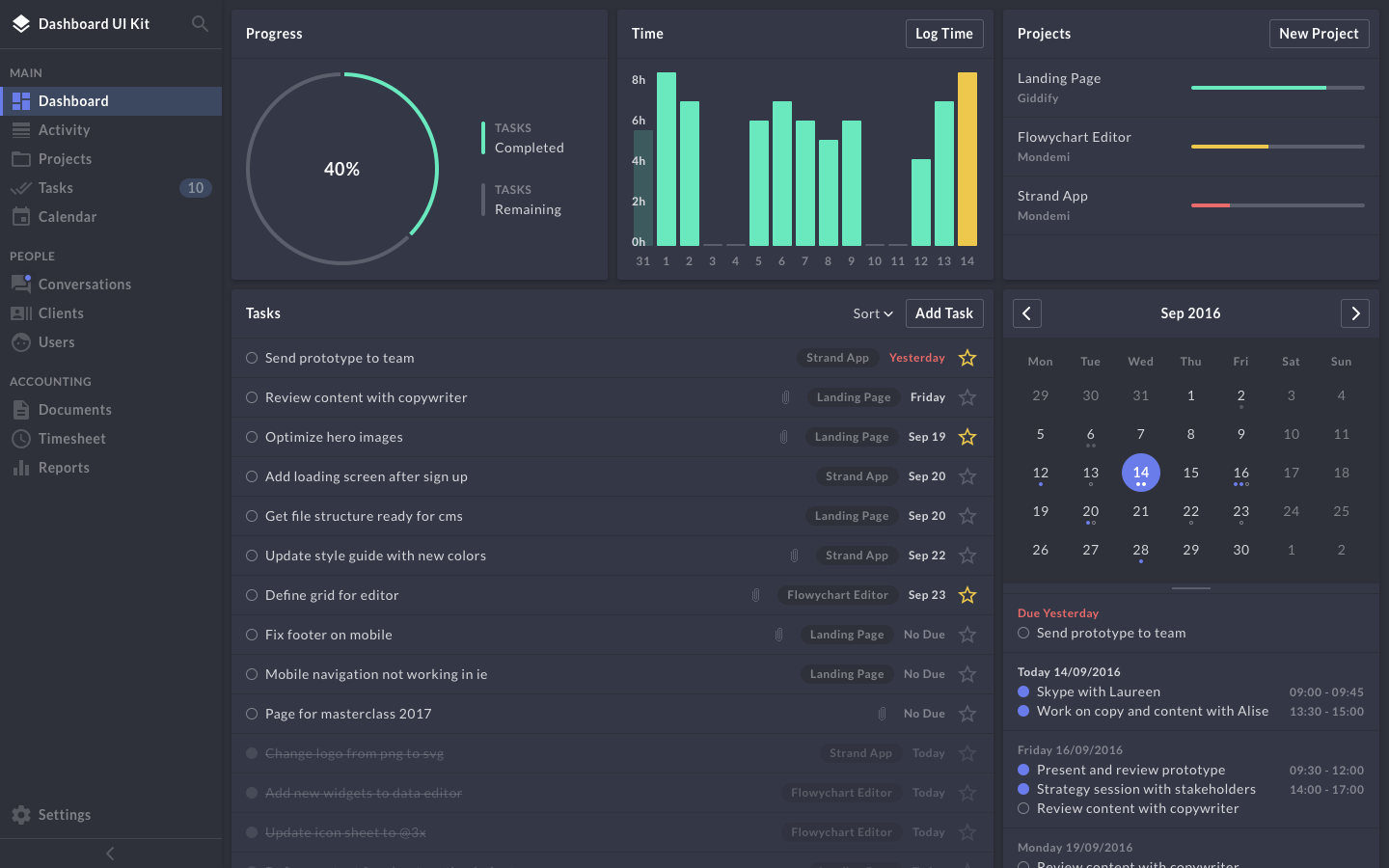
Responsive
Dashboard UI Kit takes advantage of the latest Sketch features, working with constraints makes your workflow 10x more effective.

Style Guide
The style guide gives an overview of all important styles and elements that defines Dashboard UI Kit 1.0. Everything is linked with symbols, thus, changes will propagate throughout the file.

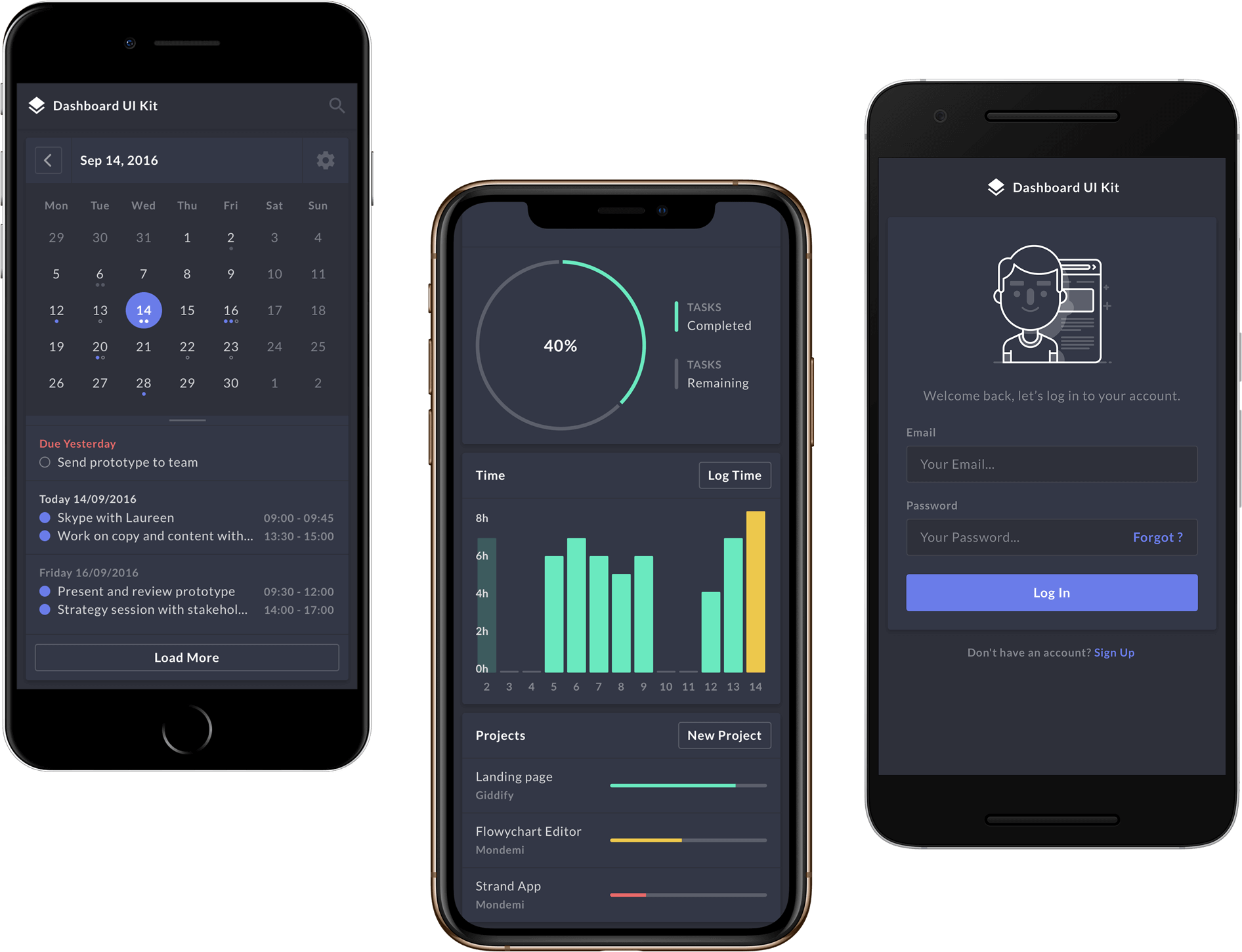
Desktop + Mobile
Every single screen is available for both desktop and mobile. And don't worry if you're developing for iOS, Android or the web, you can easily change width; the design will update instantaneously.

Night Mode
Everyone loves having a dark version of the UI.
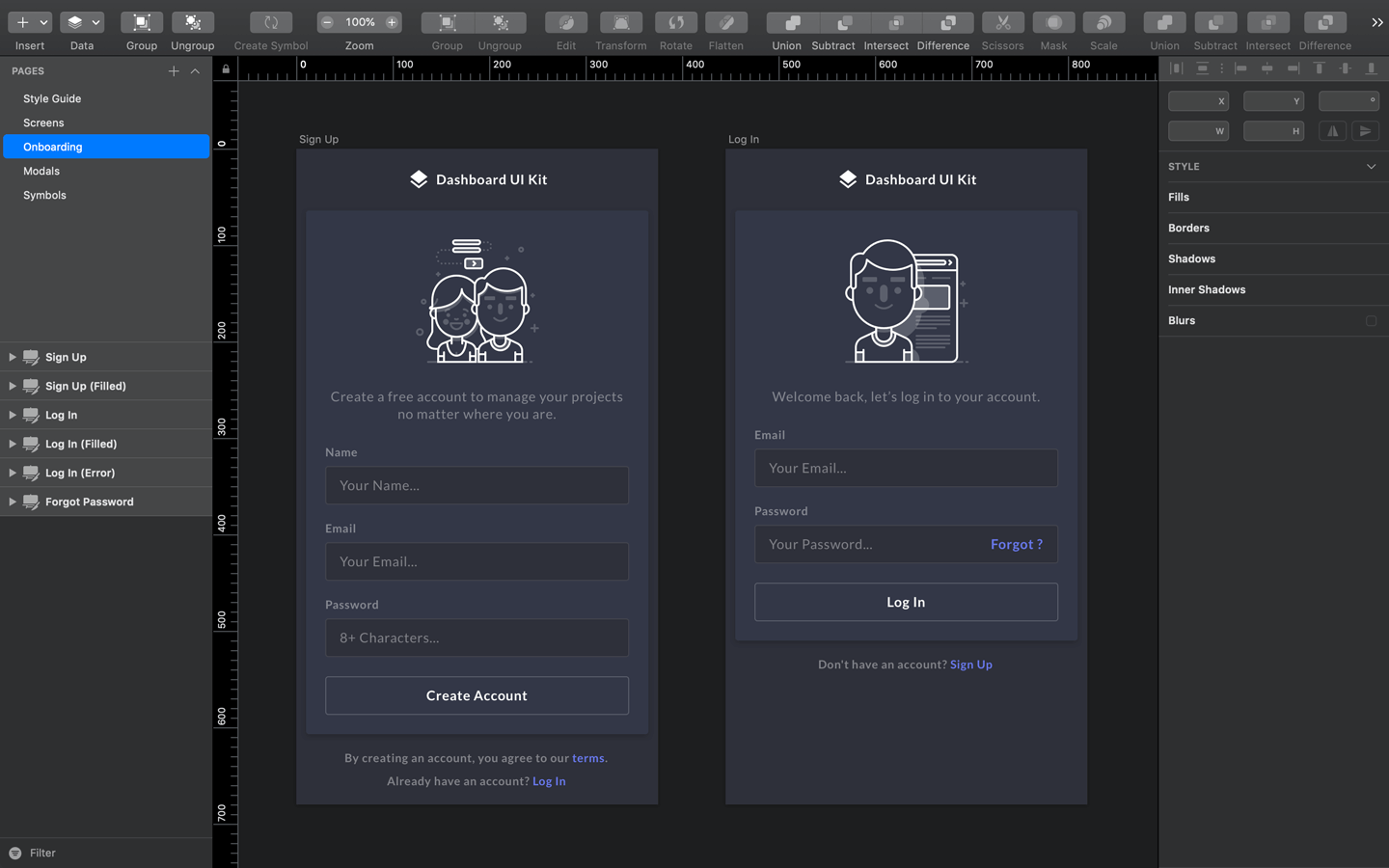
Onboarding
Signup, login and forgot password screens.
Icons
This UI kit is using the material icons by Google.
Illustrations
12 illustrations are included, light and dark.

Illustrations
Having a good selection of graphics in combination with transparent design improves the experience. That's why we've included a collection of 12 epic illustrations.
Dark & Light Styles
More and more apps are designed with both a light and dark style, or a so-called night mode. Each screen has been designed in two versions, including light and dark.

View All 25 Screens Below